HTML Basics
HTML Form
HTML Table
HTML Media
HTML Meta
HTML Layout
HTML layout refers to the structure and organization of web page content. A well-structured layout is usefull to build a good website that can be navigate easily, accesible, responsive for all devices, fast & SEO friendly.

HTML Layout Elements
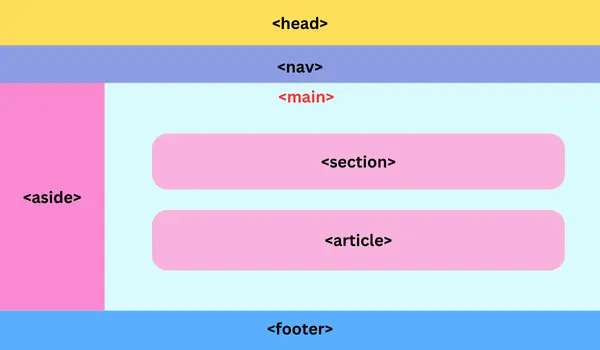
Here are some common HTML elements used to create a layout:
- <header>: Defines the header section of the document or a section.
- <nav>: Defines a navigation menu.
- <main>: Defines the main content section of the document.
- <section>: Defines a self-contained section of related content.
- <article>: Defines an independent piece of content, such as a blog post or news article.
- <aside>: Defines content that is related to the main content, but not essential to it.
- <footer>: Defines the footer section of the document or a section.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Layout</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h1>Welcome to HTML tutorial</h1>
<p>This is an example of a basic HTML layout.</p>
</section>
<aside>
<h2>Related content</h2>
<p>This is some related content.</p>
</aside>
</main>
<footer>
<p>© 2023 R3coders.com</p>
</footer>
</body>
</html>